将 B 站粉丝数量优雅地更新在 WordPress 站点

先上效果,如下 html 块会实时更新我的 b 站账号 YueTube 的粉丝数量。
粉丝数量是少了点儿,但效果还是不错的吧?下面介绍一下具体是如何做到的。
Part 1. 找到获取粉丝数量的接口
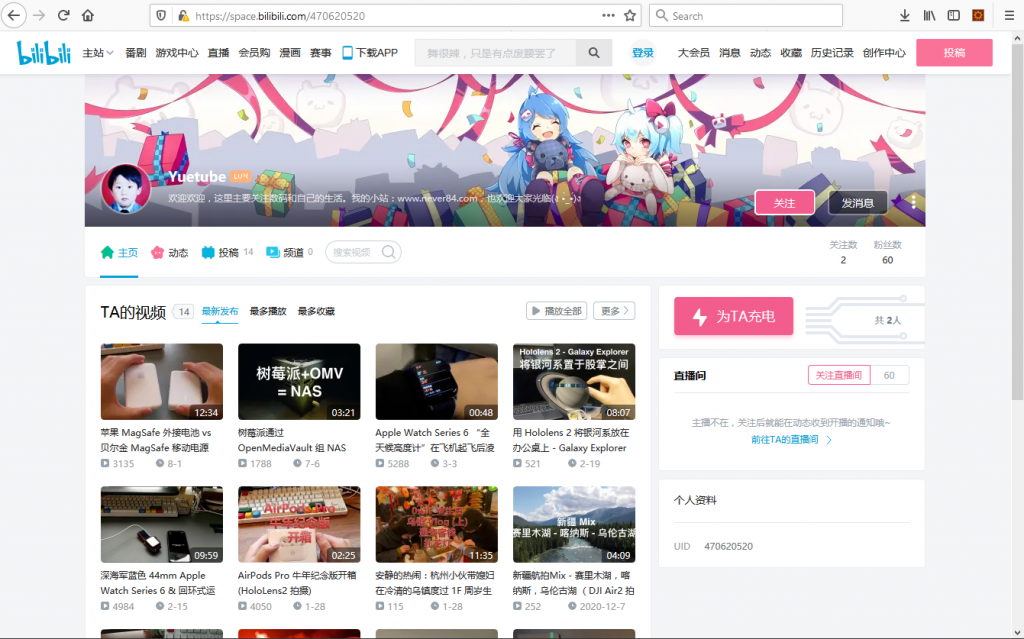
1.1. 用浏览器打开需要获取粉丝数量的 B 站账号主页。

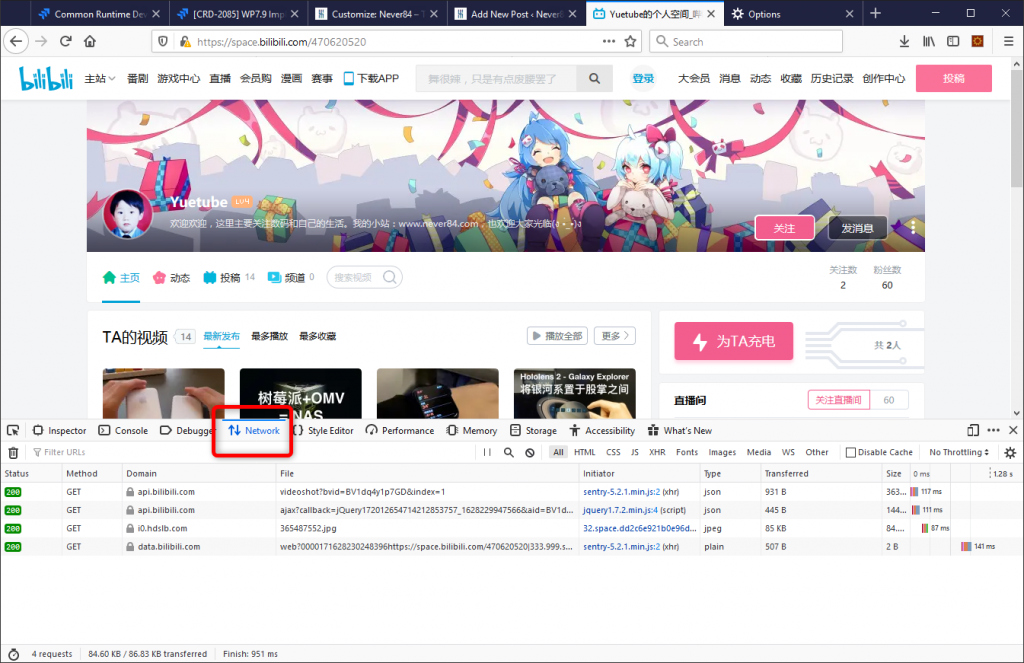
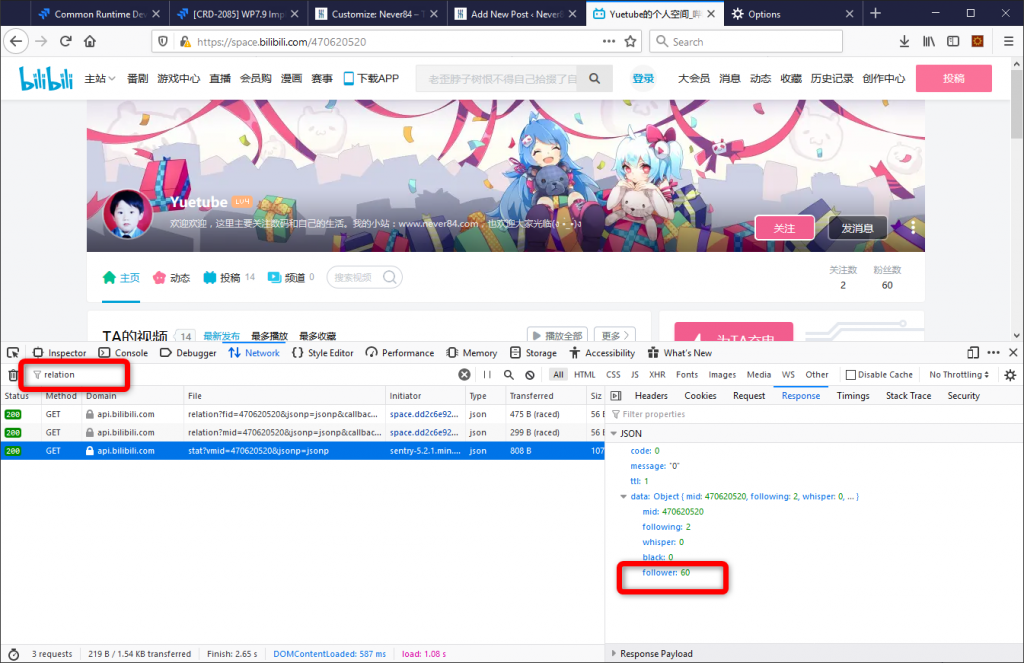
1.2. 打开浏览器的调试模式,并点击到 Network(Windows 下按 F12,Mac 上右击页面选择 Inspect)。

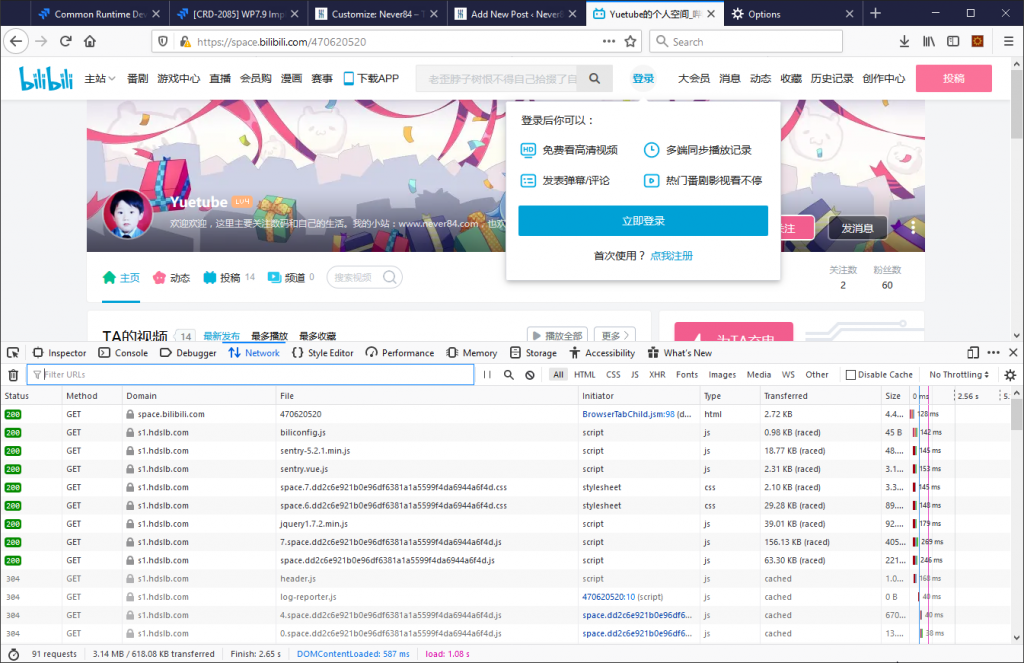
1.3. 按下 Ctrl + R,来 reload 整个页面。

1.4. 在 Filter URL 中输入 Relation,找到可以获取粉丝数量的 Get 方法。

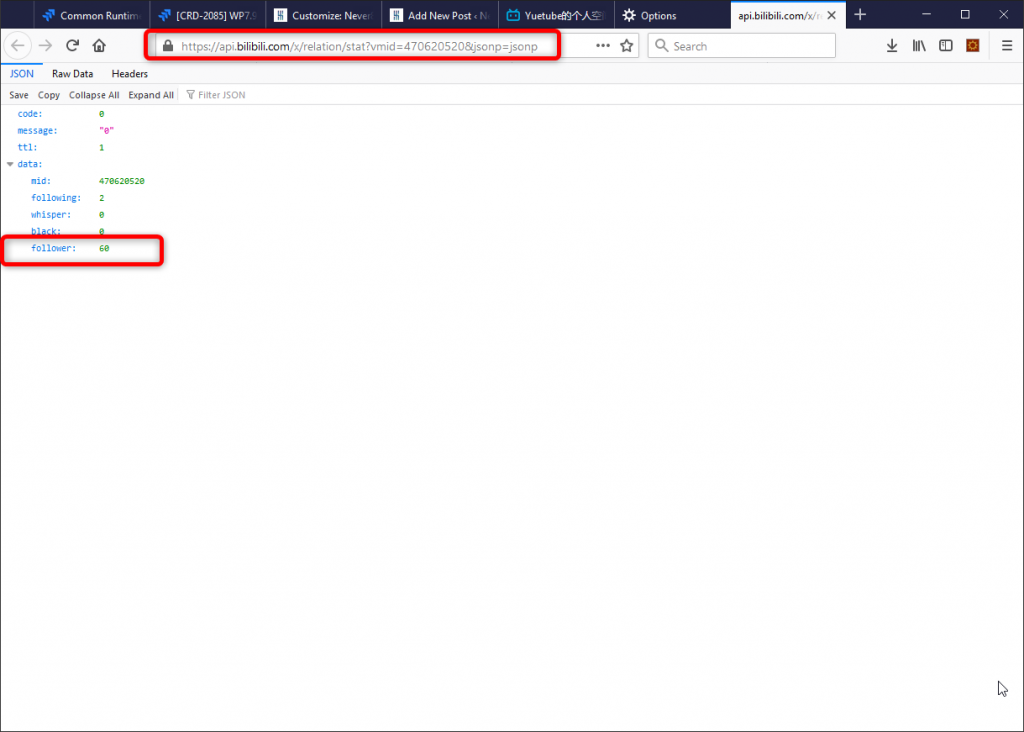
1.5. 找到 Get 方法的 URL(右击 GET 方法点击 Open In New Tab)。我的 URL 如下。
https://api.bilibili.com/x/relation/stat?vmid=470620520
Part 2. 通过接口获取数量,并展示在页面中
2.1. 在站点根目录下新建 php 文件,代码如下:
<?php
header("Content-type: text/html; charset=utf-8");
error_reporting(E_ALL ^ E_NOTICE);
$uid = $_GET["uid"];
if (true) {
$file_contents = curl_get_https('https://api.bilibili.com/x/relation/stat?vmid=470620520');
$arr = json_decode($file_contents,true);
}
function curl_get_https($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
$tmpInfo = curl_exec($curl);
curl_close($curl);
return $tmpInfo;
}
?>
<html>
<head>
<meta content="1">
<title>YueTubeFollowers</title>
<style type="text/css">
#font {
font-size: 40px;
color: #FFFFFF;
text-decoration: none;
text-align:left;
line-height:40px;
height: 50px;
width: 560px;
margin:0px auto;
background-color: #333333;
padding-top: 8px;
padding-right: 5px;
padding-left: 5px;
}
</style>
</head>
<body>
<div id="font">
<?php echo "(ง •̀_•́)ง ".$arr['data']['follower'];?>
</div>
</body>
</html>2.2. 现在通过浏览器访问 php 文件的 URL(域名+php文件名)就能访问到上述 php 文件。我的可以在这里访问到:BilibiliFollowers
2.3. 在 WordPress 站点中,在需要展示的位置添加 html 代码块,并添加 iframe 节点,如下:
<iframe src="在这里填入自己的 URL " border="0" framespacing="0" allowfullscreen="false" frameborder="no" height="80"> </iframe>大功告成!
Subscribe
Login
0 Comments
Newest